【Blender2.9】UV展開とかなんもわからんけど複数のテクスチャを1つにまとめて、UVを割り当て直す ※Grid Textureの使い方
Blenderのアドオン「Grid Texture」(※サンフラワーふじ/Fuji Sunflowerさん作)を使用し、たくさんあるテクスチャの画像をひとつの画像にまとめる方法の備忘録です。
Blenderの基本操作をそれなりに知っていて、UV Editingの基本操作がわかる方は下に貼った作者様の使い方の動画を見ればすぐに使えると思います。
動画もわかりやすいのですが、Blenderの経験値があまりなかった頃に使おうとして何度か躓いたので、記事にしてみました。
<執筆時:Blender 2.93.1>
- ◆Grid Textureの概要
- ◆販売先リンク
- ◆使い方の動画
- 1.準備(導入編)
- 2.Grid Textureの操作画面を開く(画像作成編)
- 3.まとめる先のテクスチャを新規作成する(画像作成編)
- 4.プレビュー上でテクスチャを仮配置する(画像作成編)
- 5.仮配置したテクスチャを画像として保存する(画像作成編)
- 6.完成した画像をBlenderに読み込む(UV割当編)
- 7.グリッド上にUVを並べる(UV割当編)
- 8.テクスチャを割り当て直す
- 9.終わり
◆Grid Textureの概要
動作環境:Blender2.91 ※2021/09/15執筆時
作者さん:サンフラワーふじ/Fuji Sunflowerさん
お値段:1,500円
できること:複数あるテクスチャの画像をひとつの画像にまとめてUVを当て直す作業が、とても簡単にできます。UV展開し直さなくていいです。マジ便利です。開発者さんありがとうございます。
◆販売先リンク
◆使い方の動画
作者さんが実際に「Grid Texture」を使用している動画です。
Blenderの使用経験がある人であれば、こちらの動画を見ればすぐ使い方がわかると思います。
1.準備(導入編)
・Boothでアドオンを購入して、ZIPをダウンロードします。
・アドオンをBlenderに導入します。
アドオンの導入方法がわからない時は、下記の記事が参考になります。
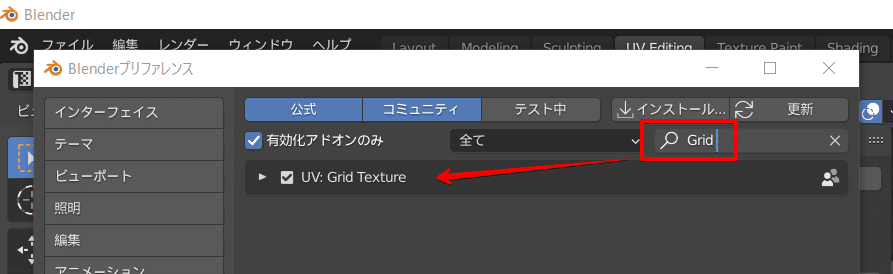
アドオンの検索時は「Grid」で検索するとすぐ出てきます。
参考記事:Blender アドオン「mmd_tools」の導入方法
https://i-maker.jp/blog/3dprinter-figure-data-blender-addon-13614.html

※参考例のモデルとしてGugenkaさんの高崎柚乃の3Dモデルを使用させていただきました。

2.Grid Textureの操作画面を開く(画像作成編)
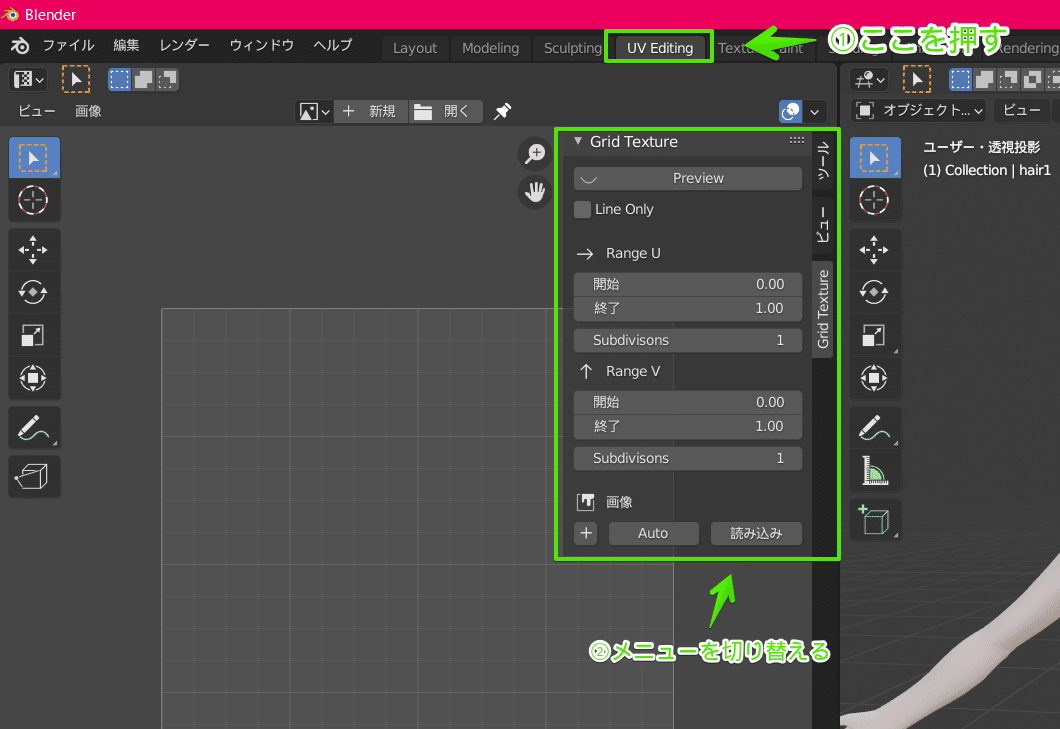
・ウィンドウを「UV Editing」に切り替える。
・Grid Textureの導入がうまくいっていれば、画面右側のメニューに「Grid Texture」が表示されるので開く。
もし右側にメニューがない!ってなったら「Nキー」を押したら出てきます。

3.まとめる先のテクスチャを新規作成する(画像作成編)
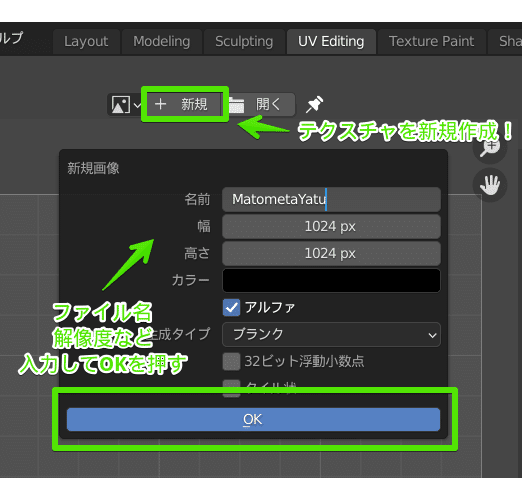
テクスチャをまとめて保存する為の空のテクスチャを用意します。
後で自分がわかるような名前つけておいてください。
今回は「MatometaYatu」としておきます。

4.プレビュー上でテクスチャを仮配置する(画像作成編)
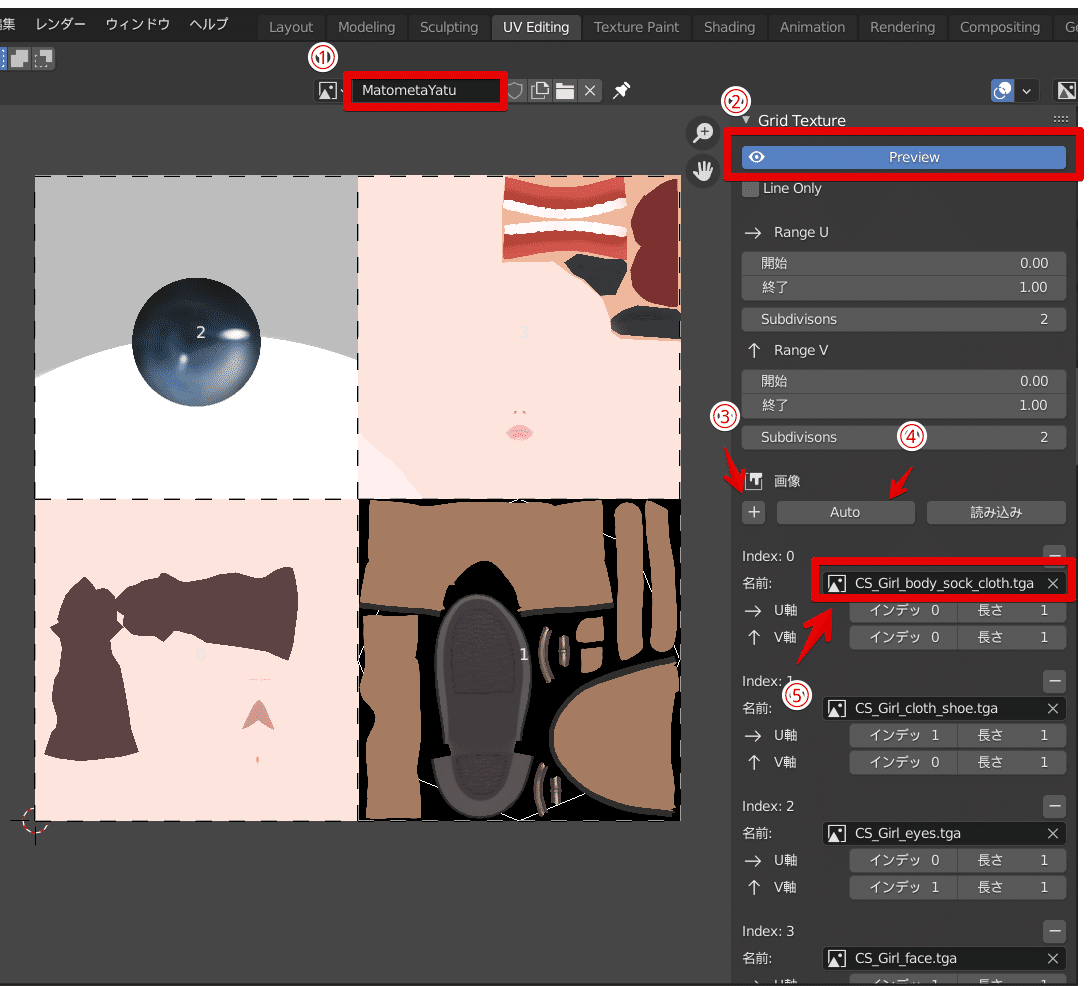
①新しく作った空のテクスチャ「MatometaYatu」が開いていることを確認します。
②「Preview」をオンにします。
③テクスチャを開くためのレイヤーを作ります。
「画像」の「+」をまとめたいテクスチャの枚数分押します。
今回は4枚のテクスチャをまとめたいので4回「+」を押します。
④「Auto」を押して、グリッドを作成します。
このグリッドに沿ってテクスチャが配置されます。
グリッドの形を変えたい場合は、上部にある「→ Range U」と「↑ Range V」で細かく調整できます。
「Range UとVの項目」
・開始、終了:テクスチャの両端のマージンの数値
・Subdivisons:グリッドの数
⑤テクスチャを開いて、グリッド上に並べる。
「画像マーク」のところを押してテクスチャを開いていきます。
テクスチャの位置は「→ U軸」「→ V軸」の「インデックス」の部分を操作して変えられます。

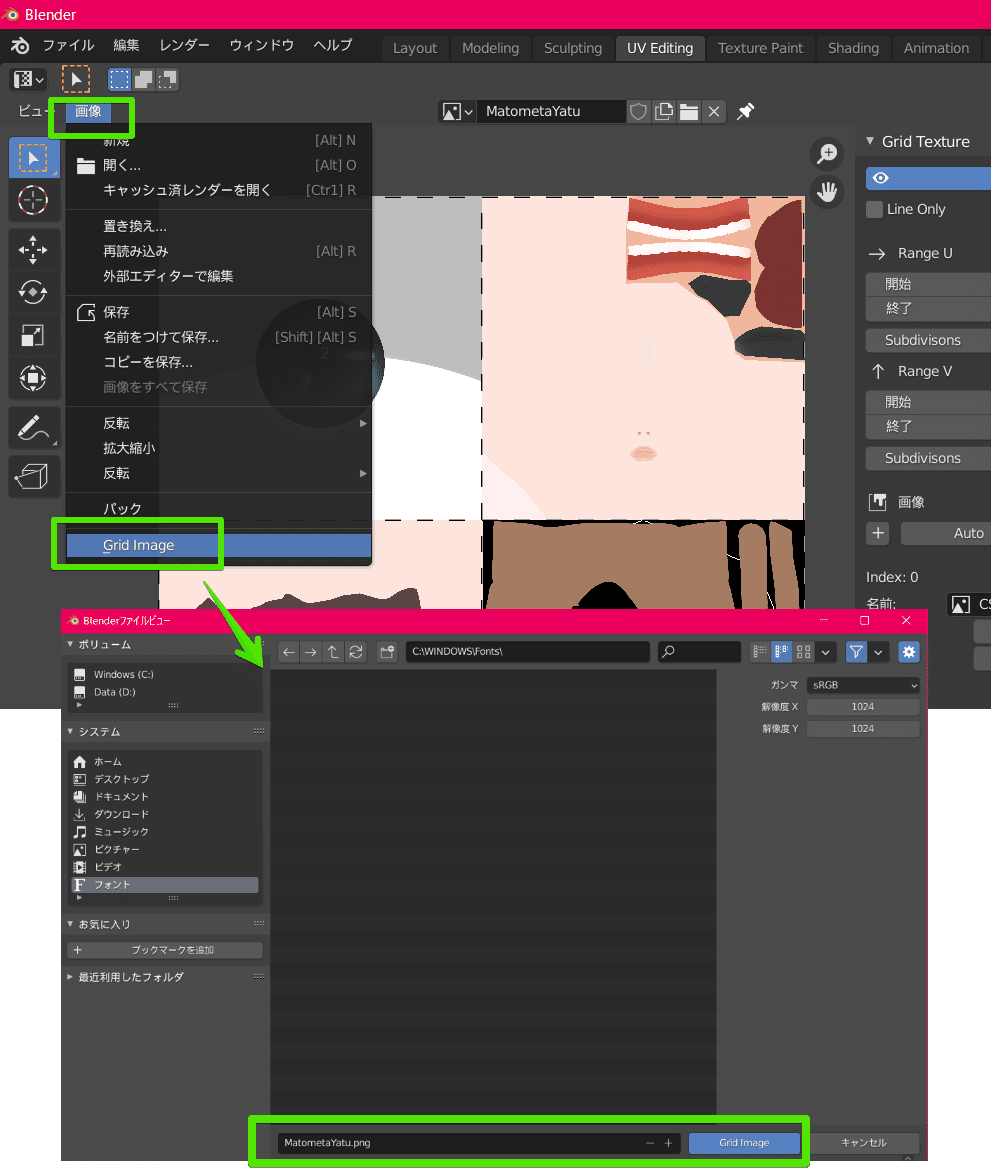
5.仮配置したテクスチャを画像として保存する(画像作成編)
テクスチャの調整が終わったら、左上の「画像」/「Grid Image」で画像として保存します。
これで、4つの画像を1つにまとめたテクスチャ画像が完成します。

6.完成した画像をBlenderに読み込む(UV割当編)
ここからは、まとめたテクスチャにUVを割り当てます。
UVもテクスチャと同じようにグリッドに沿って自動で縮小されるので簡単です。
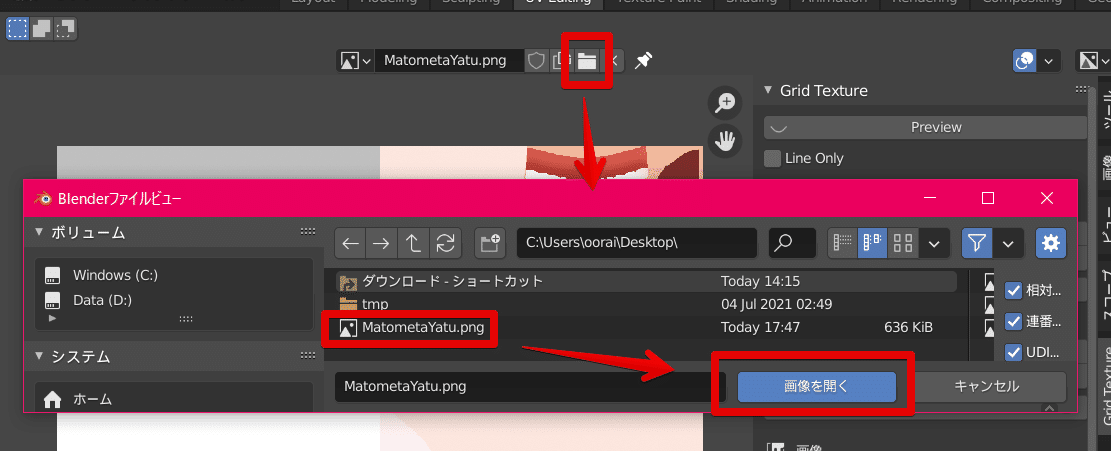
・「Preview」をオフにして、さっき保存した画像を開きましょう。
画面上部の「フォルダ」アイコンを押して、さっき保存した画像を選びます。

7.グリッド上にUVを並べる(UV割当編)
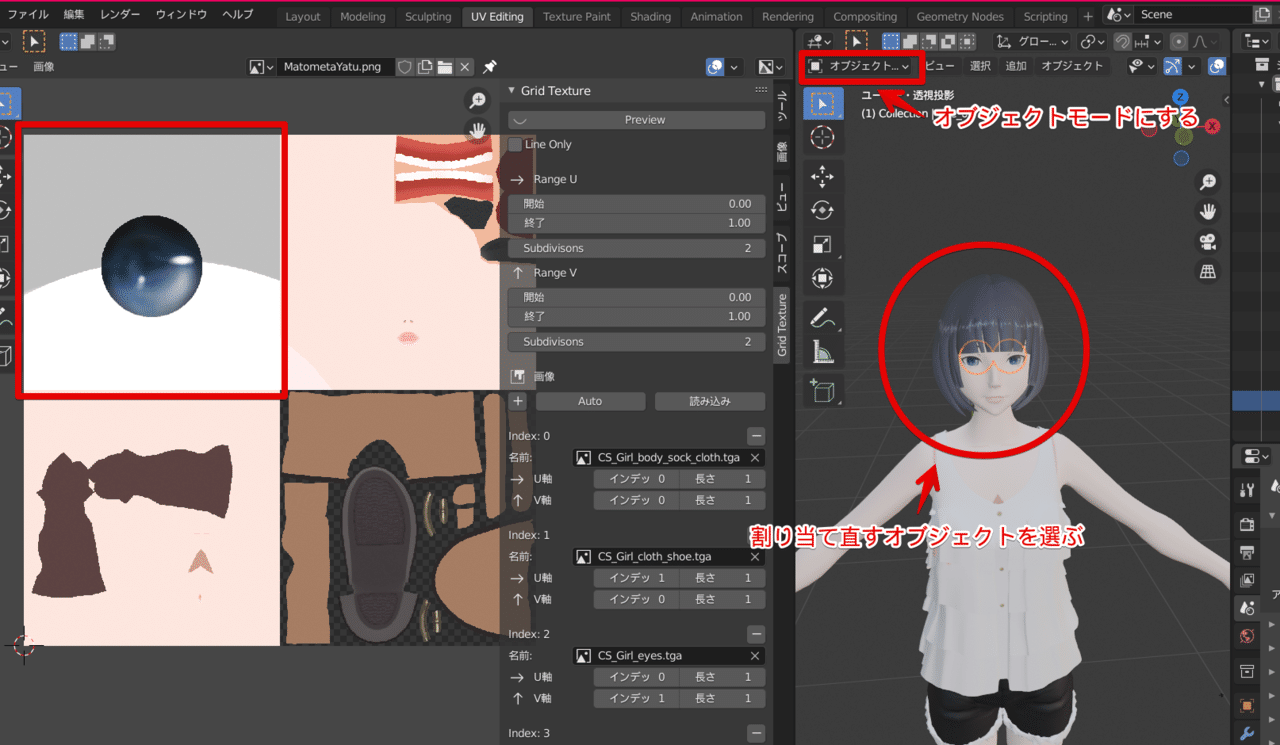
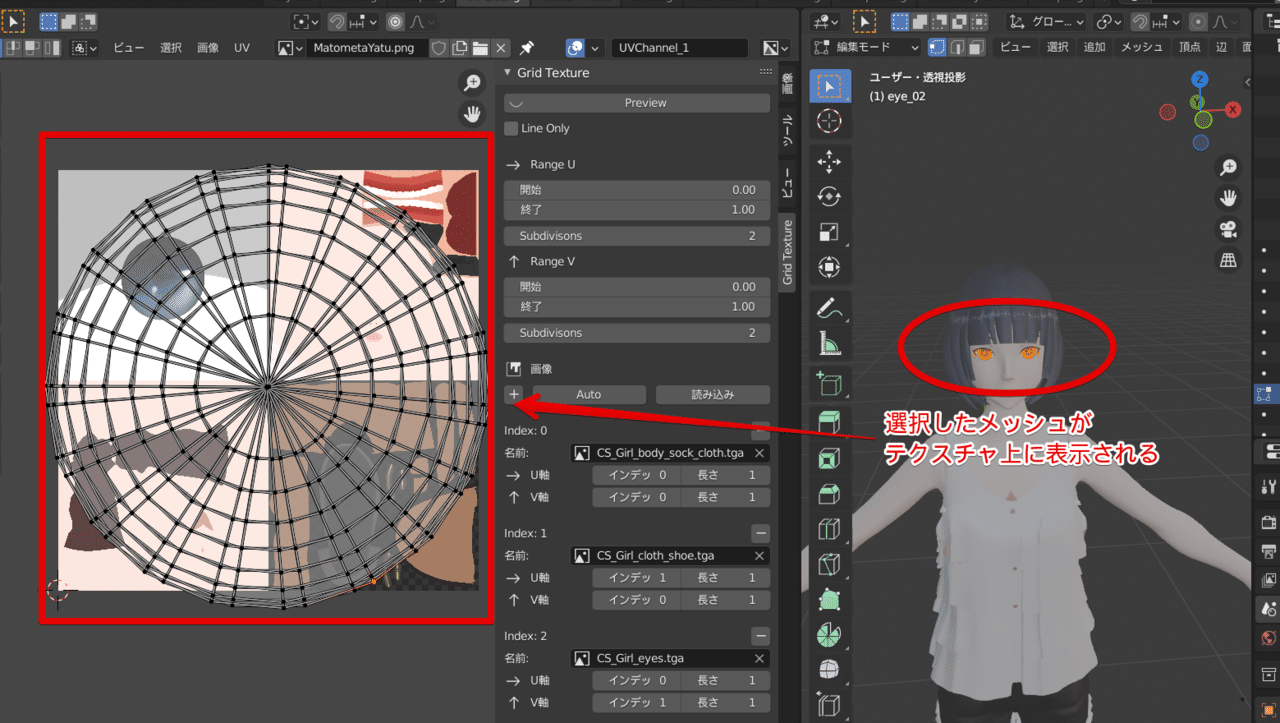
UV Editingの画面を開いた際に、右側にモデルの画面(3Dビューポート)も表示されているはずです。
・3Dビューポートから、UVを割り当て直すオブジェクトを選びます。
↓の画像は目のUVを割り当て直すので、3Dビューポート上で目のオブジェクトを選択しています。
※3Dビューポートは「オブジェクトモード」を選んでください。

・3Dビューポートを編集モードにして、頂点を全選択する
編集モードにして、「A」キーを押すと、頂点が全選択されます。
すると、左側のテクスチャ上にUVメッシュが表示されます。

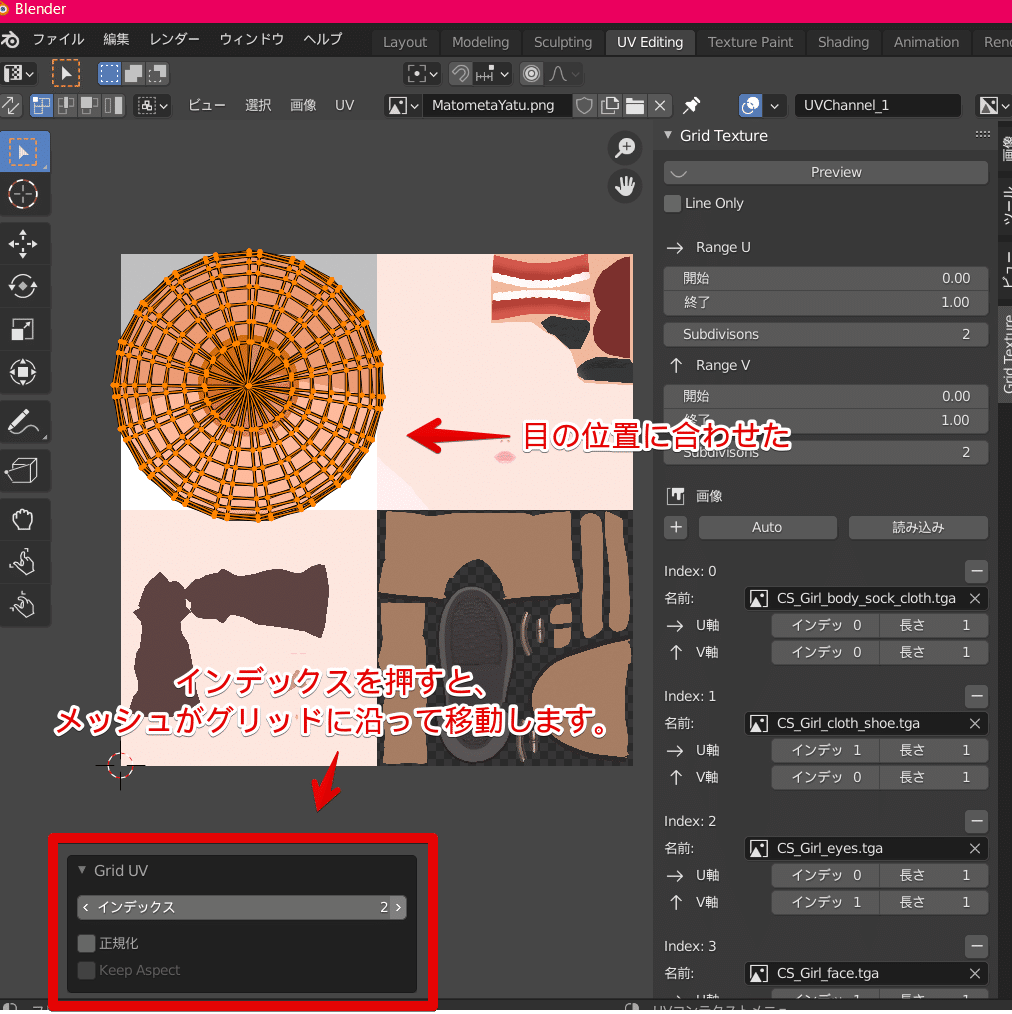
・UVエディタ上でメッシュを全選択して、「UV」/「Grid UV」を押すと、メッシュがグリッドに沿った形に縮小します。
あとは、画面下部に表示された「Grid UV」の「インデックス」を操作して、割り当てたいテクスチャの上に移動します。
これでUVの割り当ては完了です。

8.テクスチャを割り当て直す
最後にテクスチャも割り当て直します。
今は、UVがまとめる前のテクスチャを参照しているのでずれてます。
白目になっちゃった・・・。

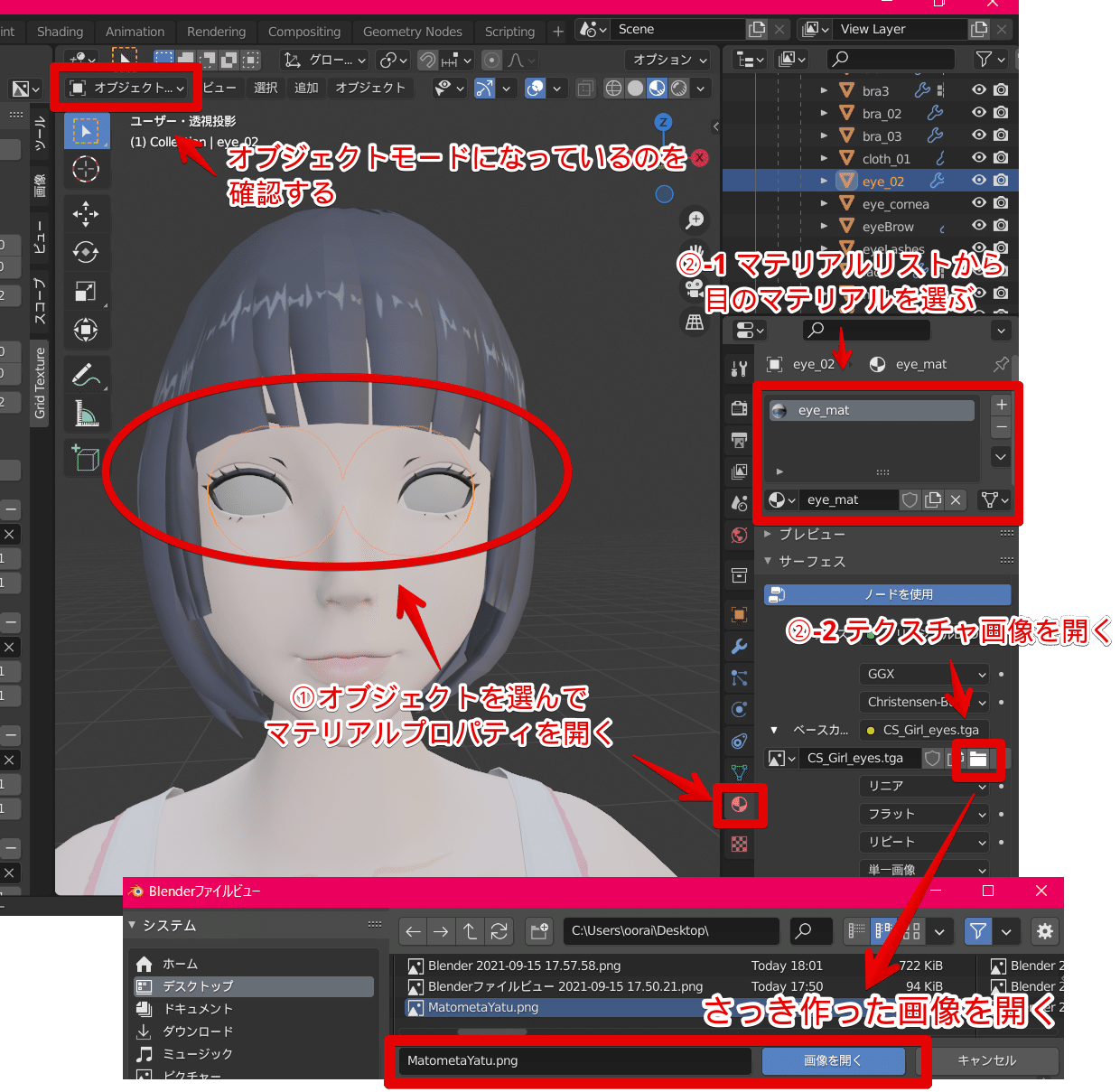
①テクスチャを割り当て直すオブジェクトを選んで、マテリアルプロパティを開きます。
※3Dビューポートは「オブジェクトモード」にしてください。
②テクスチャをさっきまとめた画像に差し替える。
マテリアルプロパティのベースカラーから、画像を差し替えます。
※↓のスクリーンショットのように「フォルダ」アイコンが表示されていなかったら・・・「▶ ベースカラー」と表示されている部分の「▶」を押したら出てきます。

9.終わり
お疲れさまでした。
これで新しいテクスチャが3Dモデルに反映されました!
保存を忘れずに!!

UVとかなんもわかってなかったのに、テクスチャをまとめることができたのはGrid Textureのおかげでした。
改めて、作者のサンフラワーふじさん!!
便利なアドオンを作ってくださってありがとうございます。
最後にもう一度、アドオンの販売リンクを紹介しておきます。
◆購入はこちらから↓◆